Содержание — это блок с навигационными ссылками по статье. Чтобы его сверстать, необходимо расставить по материалу «якоря», специальные элементы, обозначающие нужную часть.
TinyMCE
Ручной метод
В этой заметке мы рассмотрим общий подход к верстке содержаний в редакторах, которые сделаны на основе бесплатного TinyMCE. Вы сразу его узнаете по скриншотам.

Найдите на панели инструментов кнопку под названием «Якорь». Обычно это флажок. Якорь — это невидимый элемент, который вставляется в нужную часть статьи со своим именем. Обычно якоря ставят перед подзаголовком, который открывает смысловую секцию материала.

При создании якоря админка попросит указать его имя. Используйте уникальный набор символов, например: p1, p2, p3 и так далее. Цифра обозначает порядковый номер якоря в повествовании.

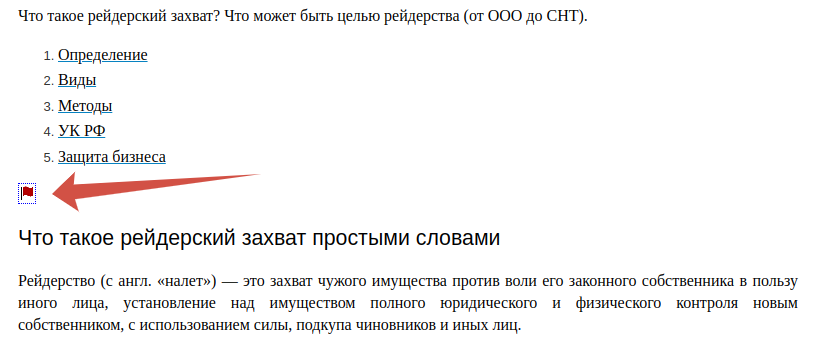
Когда мы расставили якоря по материалу, возвращаемся в начало и создаем нумерованный список. Идеальное содержание содержит 5–7 элементов, чтобы было удобно читателю. Каждый пункт 1–2 слова, по возможности — ключевых.
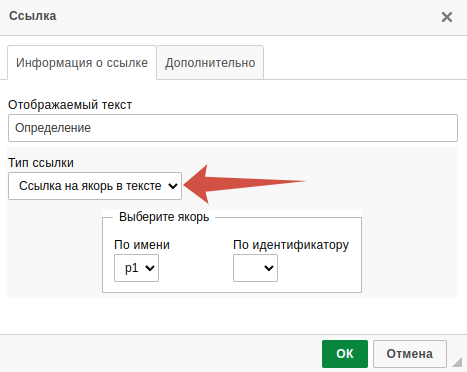
Выбираем первый пункт нашего списка и используем инструмент ссылка. По умолчанию Ctrl+K, либо клик по соответствующей кнопке.

Далее выбираем тип «Ссылка на якорь» и указываем имя p1.

Сохраняем статью и проверяем, что всё работает корректно.
С помощью ИИ («Дипсик»)
Нейросети хорошо справляются с обработкой html-кода, а содержание в редакторе TinyMCE — это как раз пример несложной вёрстки. Алгоритм такой:
- Запускаем чат с промтом.
- Копируем код статьи из админки. Можно просто текст, но лучше «Исходный код».
- Ждем, пока ИИ пришлет ответ.
- Вставляем полученные код в админку через «Исходный код».
- Проверяем, что содержание работает, а остальной текст не изменился.
«Исходный код» — это кнопка в редакторе TinyMCE, которая позволяет видеть html-вёрстку статьи. В админках она может выглядеть по-разному, например — как значок <>.

Или называться «Источник».

Переведите статью в режим исходного кода, скопируйте ее и отправьте в нейросеть. Затем полученный ответ вставьте обратно — через тот же режим!
Рекомендуем пользоваться бесплатным «Дипсиком». Конкретно эту задачу он решает лучше «Чатджипити».
#Роль
Действуй как верстальщик HTML-кода.
#Задача
Сейчас я отправлю тебе код статьи в редакторе TinyMCE.
1. Добавь якоря
- Найди подзаголовки <h2> и присвой им атрибут id.
- В качестве значения id используй перевод подзаголовка на английский, сокращая фразу до 1-3 ключевых слов, разделенных дефисами.
- Старайся выбирать ключевые слова, полезные для SEO.
2. Добавь содержание
- Определи место для блока содержания, чтобы это было удобно для читателей:
- Если статья сразу начинается с <h2>, добавь содержание перед этим тегом.
- Если есть подводка (вводный текст), вставь содержание после первого или второго <p>.
- Создай блок содержания <ol>, <li>, <a>, содержащий ссылки на подзаголовки.
- В анкорном тексте пиши короткие (до 3 слов) фразы на русском языке, отражающие суть раздела.
#Формат ответа
- Верни исходный код статьи полностью с внесенными изменениями.
- Не сокращай текст внутри <p> и других тегов. Возвращай весь код без обрезки.
- Не добавляй пояснений, комментариев или форматирования, кроме того, что есть в исходном HTML.
#Пример блока содержания:
<ol>
<li><a href="#what">Что это</a></li>
<li><a href="#data">Возможности</a></li>
<li><a href="#where">Как пользоваться</a></li>
<li><a href="#who">Примеры использования</a></li>
</ol>Gutenberg (WordPress)
Также рассмотрим вёрстку блока содержания в визуальном редакторе «ВордПресса». Для начала создадим нумерованный список, который будут видеть читатели.

Мы хотим, чтобы при клике на каждый пункт читатель попадал к соответствующему подзаголовку. Значит, нам нужно оставить специальные пометки (условные «якоря») у соответствующих блоков в редакторе.
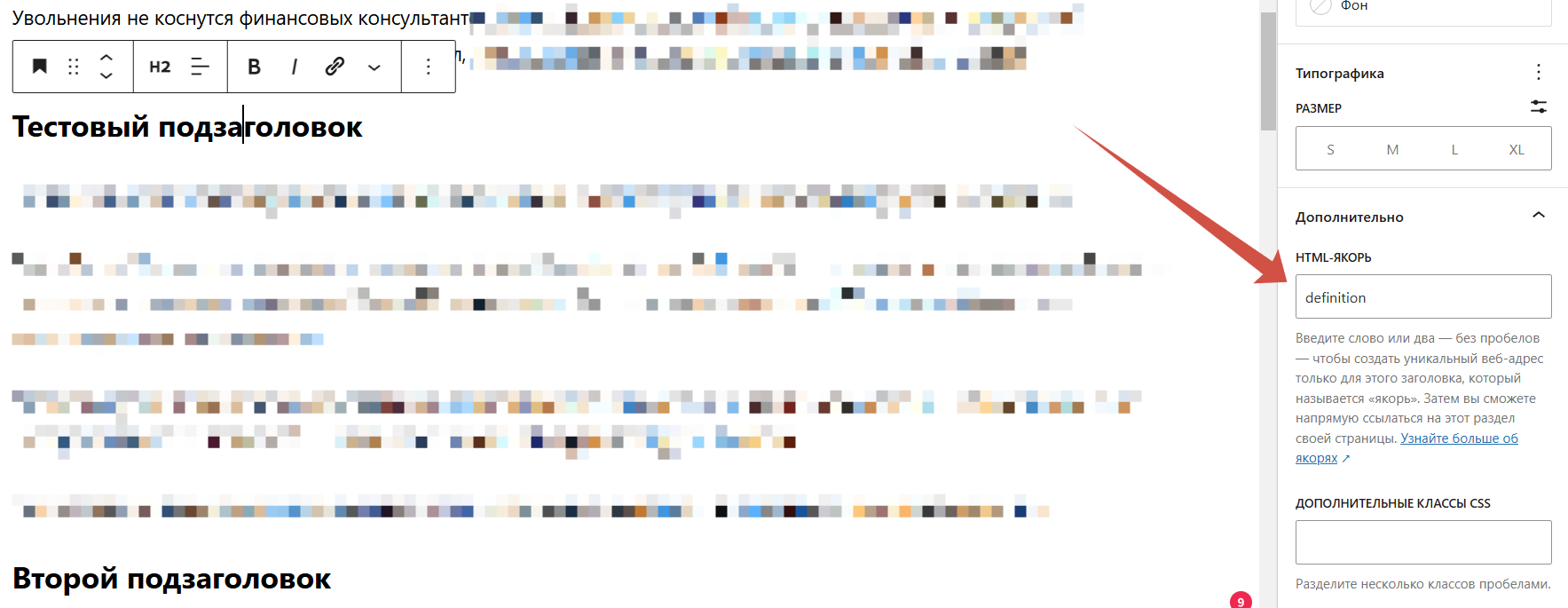
Находим первый подзаголовок, справа в настройках блока выбираем «Дополнительно» и заполняем «HTML-якорь». Вводим на английском языке одно-два слова, разделенных через дефис.

definition — это уникальное название якоря, по которому браузер в дальнейшем определит, куда именно отправить читателя. Можно использовать короткие абстрактные p1, p2, p3, но лучше что-то человекочитаемое в виде слов на английском языке. Например, id="definition".
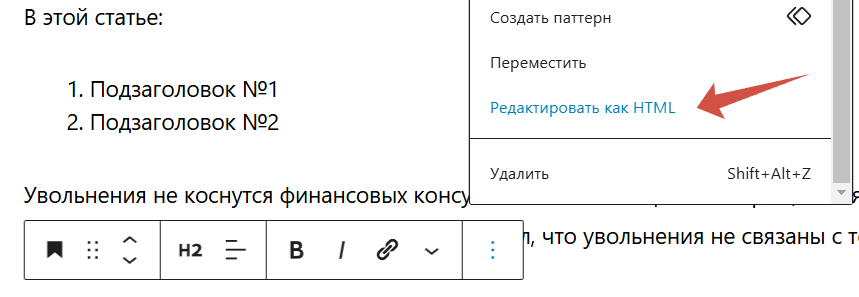
Есть альтернативный метод, если стандартный путь по какой-то причине не работает. Выбираем пункт «Редактировать как HTML» в его настройках.

Вместо подзаголовка теперь отображается код. Мы его подредактируем: поставим «якорь» с помощью атрибута id.
Было:
<h2 class="wp-block-heading">Тестовый подзаголовок</h2>Стало:
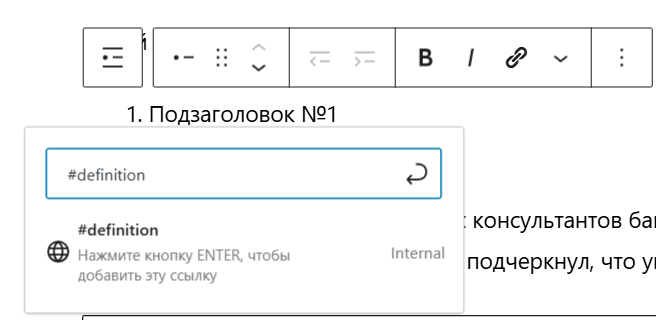
<h2 class="wp-block-heading" id="definition">Тестовый подзаголовок</h2>Проставляем такие якоря (с разными названиями) для других подзаголовков и возвращаемся к списку. Теперь на каждый пункт ставим ссылку в виде знака решетки и названия якоря.

Сохраняем изменения и смотрим, что получилось.
